대부분 Ionic vs React Native 에 관한 글만 있어서, Ionic은 당연히 Angular인줄 알았다.
근데, 오늘 Ionic 사이트 가서 보니, Angular, React 2개가 뜨길래 찾아보니,
2019년 10월 14일에 Ionic에서도 Ionic React를 발표한거 같다.
Ionic React 란...
Ionic React는 Ionic Freamework의 native Reaact 버젼이다.
Ionic은 처음에 Angular기반만 서비스 하다가, React도 추가한거고,
React 개발 패턴, react-dom라이브러리 및 웹 플랫폼를 지원한다.
그리고, Cordova 엔진 말고, Capacitor 엔진에서 실행된다.
위 엔진은 iOS, Android, Electron 및 웹에서 프로그레시브 웹 앱으로 하나의 앱을 배포 할 수있다.
Ionic React의 장접을 간단히 정리하면,
-
React Native : "한번 배우고, 어디에서나 쓰기", iOS 및 Android 앱스토어 앱만 지원하는 UI 라이브러리
-
Ionic : "한번쓰기, 어디에서나 실행", Progressive Web App 기술 사용, iOS, Android, Electron 및 웹
Ionic은 반응형 웹 디자인, CSS를 사용하여, 모든 풀랫폼에서 동일한 UI를 실행 할 수 있고,
React Native는 개발자가 각 플랫폼에 맞게 화면을 구축해야하는거 정도이다.
기존 React Native는 실제 브라우저 환경이 아니기 때문에 표준 CSS, HTML 및 DOM 기술을 사용할 수 없지만,
Ionic React 앱은 React 웹 앱이므로, 에뮬레이터 또는 장치에서 실행할 필요 없이, 브라우저 디버깅 환경에서 개발 할 수 있는 장점이 있다.
Ionic React 시작하기
ionic start my-react-app
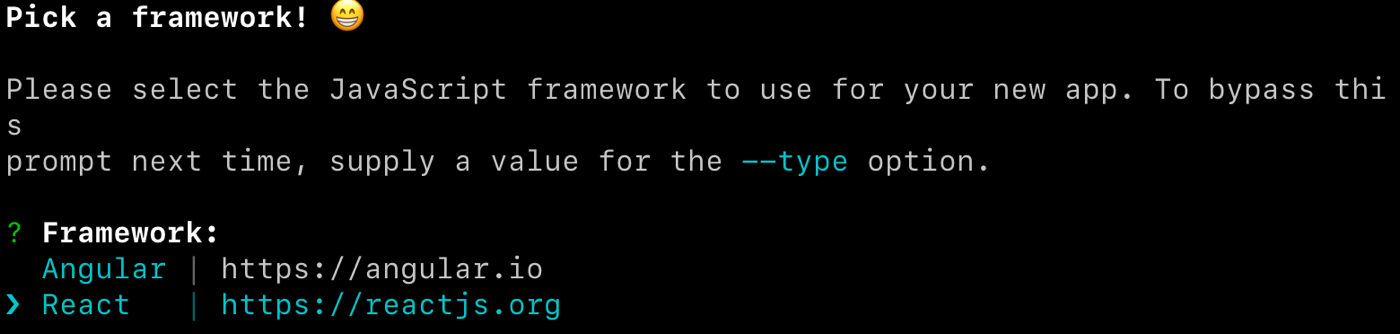
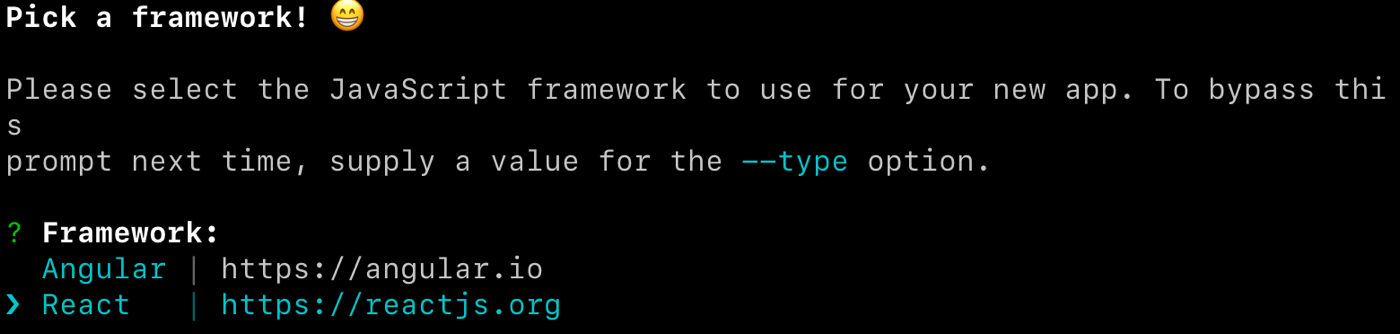
그리고 인제 아이오닉 새 프로젝트를 시작하면,
아래처럼 Angular로 할지, React로 할지 선택하면 된다.

그 다음으로, 빈프로젝트, 사이드메뉴있는거, 탭있는거, 모든 기능이 있는 템플릿을 선택할 수 있다.

그리고, 서버 실행 하면 된다.
ionic serve
그러면 서버가 실행 되면서, 브라우저가 뜬다.
아래 사진은 conference 버젼으로 설치한 템플릿인데,

대박이다!!
그냥 필요한 기본 메뉴, 탭 등 쓸만한것들이 다 있다.
이거만 수정해도, 엄청 빠를듯~
기본 폴더 구조는 아래와 같고,

Angular가
ts, html, scss 파일로 되어 있었다면,
Ionic React는 tsx 파일에 html 및 ts코드까지 다 같이 있다.
나도 아직 잘 모르겠지만,
아직 Ionic React는 정보가 별로 없다. 대부분 React Native만 많이 해서, Ionic은 앵귤러만 있다고 아는 사람도 많고,
Ionic React가 나을지, React Native 또는 Ionic Angular가 나을지는 더 경험해 봐야겠다~
참고 사이트
https://ionicframework.com/blog/announcing-ionic-react/
https://ionicframework.com/resources/articles/ionic-react-vs-react-native