가끔 이미지 캡쳐해서 티스토리 작성할때 바로 붙여 넣기 하는데...
기본제공 이미지 편집에 테두리 넣는게 없다...
왜 그런기능을 안넣어놨는지......
그래서 항상
기본모드에서 HTML 로 바꿔서, style를 넣었는데..
이것도 귀찮아서, 그냥 css에 추가함.
두가지 방법 다 알려주겠다.
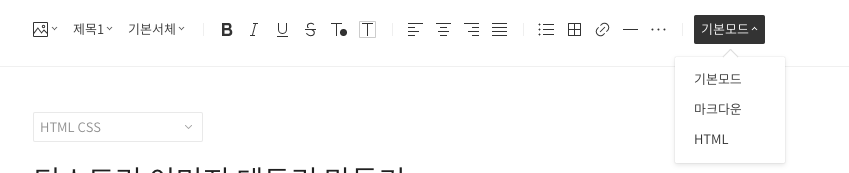
1. 글작성하는곳 오른쪽 위를 보면, '기본모드'로 되어있다.

여기에서 HTML로 바꾼다.

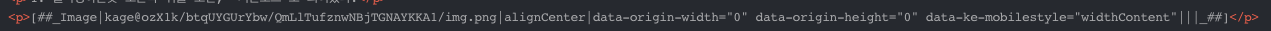
코드에 보면, 이미지 정보 있는 태그가 있을거다.
<p>이미지주소 </p> 안에 있는데...
<div style="border: 1px solid black;"><p>이미지정보</p></div>바깥쪽에 div 하고 스타일 넣어주는거다.
이렇게 하는 방법이 있고,
-------------------------------------------------
두번째로는 CSS 세팅을 해놓는거다.
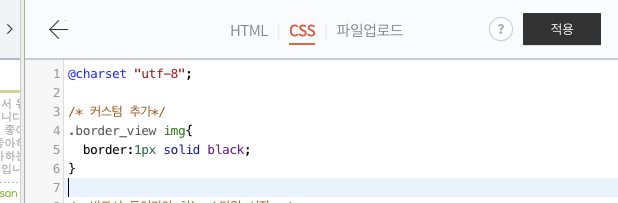
먼저, 블로그관리 -> 스킨편집 -> HTML 편집 -> CSS 탭 으로 들어간다.
그리고 나같은 경우는 아래처럼 추가했다.

그다음에 적용 눌러준다.
그리고 다음부터는 HTML 열어서
아래처럼 써준다.
<div class="border_view">이미지 정보</div>class="border_view" 추가해주면 된다.
이름은 본인이 편한거 짧은거 써도 된다.
그러면, 앞으로 이미지에 테두리넣을때 저거만 써주면 된다.
'컴퓨터 > HTML CSS' 카테고리의 다른 글
| CKEditor 툴바 설정 (0) | 2021.07.28 |
|---|---|
| 하트 특수문자 / 로마자 특수문자 / 분수 특수문자 / 화살표 / 화장실표시 (0) | 2021.02.05 |
| 부트스트랩- 그리드(블록) 가운데 정렬( 왼쪽, 오른쪽 정렬) (0) | 2018.10.26 |
| 체크표시 특수문자 (0) | 2018.03.12 |
| 긴문자열 생략표시(....)으로 (0) | 2017.02.22 |
