앵귤러로 비디오 재생을 해야하는데...
mat-video를 사용하려는데...아래처럼...계속, 무한로딩이 걸리더라..

분명히 소스를 봐도, 링크도 제대로 불러오는데...
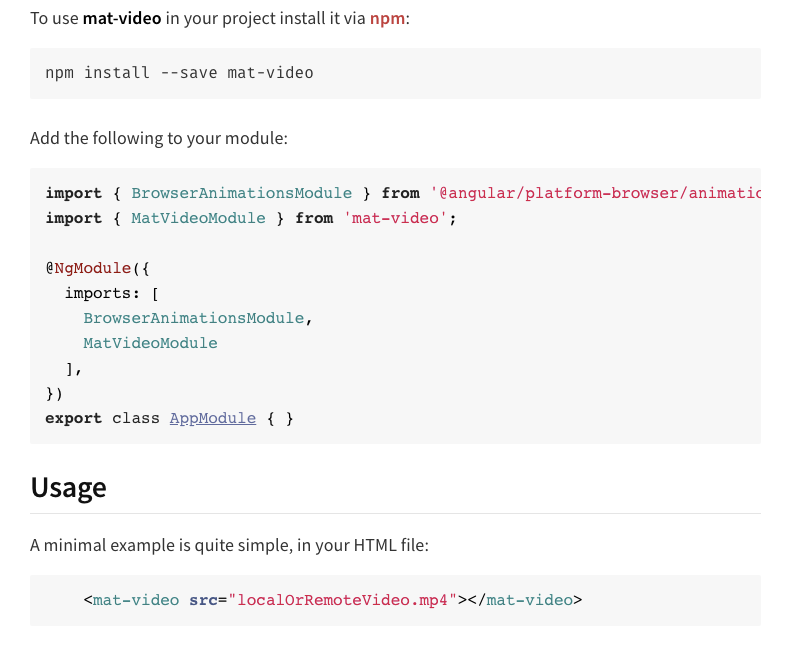
www.npmjs.com/package/mat-video
사이트에서 봐도
설치하고 ,하면 된다는데...

사용할때, src에 난 바인딩한 값을 넣어야한다.
<mat-video [src]='videoDoc.videoUrl' ></mat-video>이렇게 했는데도 계속 무한로딩이고...소스를 봐도, URL 제대로 입력되는데..안된다..
데이터 불러오는게 아니고, 아래처럼 아에 url를 넣으면 잘 불러와진다...
<mat-video src="https://youtube.com/fffff/ffff.mp4" ></mat-video>에러도 안뜨고....
이미지 띄우는것처럼 아래 방법들을 다 써봤다...
<!-- HTMLImageElement의 width 프로퍼티에 연산 결과 바인딩 -->
<img [src]='/some/image.jpg' [width]='10 * 20'>
<!-- HTMLImageElement의 src 프로퍼티에 컴포넌트의 someImgUrl 바인딩, 단, 그대로 사용 -->
<img [src]='someImgUrl' width='128'>
<!-- 삽입식이며, 동일한 결과, 단, 문자열로 치환 -->
<img src="{{someImageUrl}}" width="128">그래도 안된다...
그러다. 혹시나 해서.... String 문자열로 치환했다.
component쪽에 바인딩값을 스트링으로 치환했다...
this.videoDoc.videoUrl = String(this.videoDoc.videoUrl);갑자기 잘뜬다.
src에 바인딩한값을 바로쓰면, 문자열로 인식을 못하는거 같다.
그래서 string으로 치환해줘야 src에서 문자열로 인식하는거 같다.
'컴퓨터 > Angular' 카테고리의 다른 글
| 포스트맨 400 에러(Postman) (0) | 2021.01.22 |
|---|---|
| 몽구스 Mongoose Schema 사용시 컬렉션명에 s붙는거 (0) | 2021.01.20 |
| aws s3. default. is not a constructor. 에러 (0) | 2020.09.22 |
| Angular 문자열 ...으로 표시하기(툴팁 추가) (0) | 2020.08.31 |
| Angular Date Format (엥귤러 날짜포멧) (0) | 2020.08.31 |
