엥귤러에서 nestjs를 사용중이고, 오라클DB를 연결해서 몽고DB로 마이그레이션을 할려는데...
node 에서 연결하는거는 많이 있는데, nestjs는 별로 없어서....ㅠㅠ
먼저 oracledb 를 설치를 해야한다.
프로젝트 콘솔에서 아래를 실행해서 설치한다.
$ npm install oracledb
설치하고 안되면, 오라클 클라인언트도 설치해야한다.
https://www.oracle.com/database/technologies/instant-client/macos-intel-x86-downloads.html
여기에서 zip 또는 DMG(맥인 경우)를 받아서 압축을 풀고,
/opt 폴더내에, oracle폴더를 만들고, 거기에 압축폴더안의 파일들을 넣어준다.
/opt/oracle
그리고, usr/local/lib 에 링크를 걸어줘야한다.
$ ln -s /opt/oracle /usr/local/lib위 명령어로 링크를 걸어줌.
압축폴더안에 ojbdc8.jar 파일이 있으면 된다.
그리고, 이제 소스코드에서 oracledb를 import 시킨다.
import * as oracledb from 'oracledb';
console.log('start connectting ');
async function run(){
const connection = await oracledb.getConnection({
user: 'db유저',
password: 'db암호',
connectionString : 'IP주소/SID'
});
const query = "SELECT CURRENT_TIMESTAMP FROM dual";
const results = await connection.execute(query);
console.log('result',results);
console.log('END');
}
run();
connectionString에 DB아이피주소/ sid 등을 적어주면 된다.
예 ) 192.168.0.111/orcl
혹시 포트번호가 1521이 아닐경우에는
192.168.0.111:1522/orcl 이렇게 해주면 된다.
DB 통신이랑 Promise 로 해줘야되서.... await async 로 해줬다.
오라클에서 불러온 DB 정보를 객체를 만들어서 몽고디비에 넣는거는 추후 포스팅하겠다.
참고블로그 :
https://m.blog.naver.com/scw0531/221169287236
'컴퓨터 > Angular' 카테고리의 다른 글
| GCP에서 The request URL 에러 (0) | 2021.04.18 |
|---|---|
| Moment 사용시 TypeError 에러 (0) | 2021.04.08 |
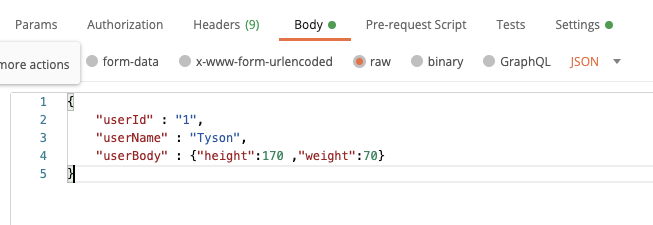
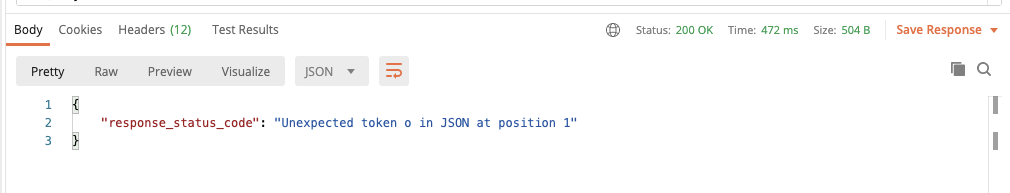
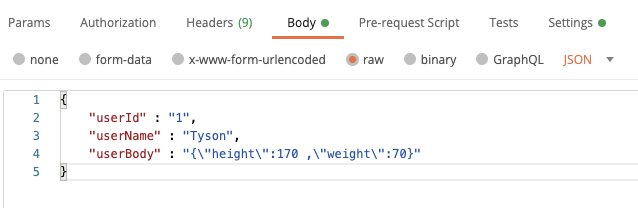
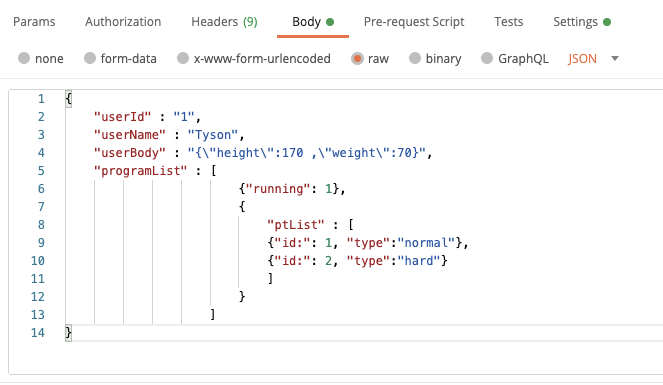
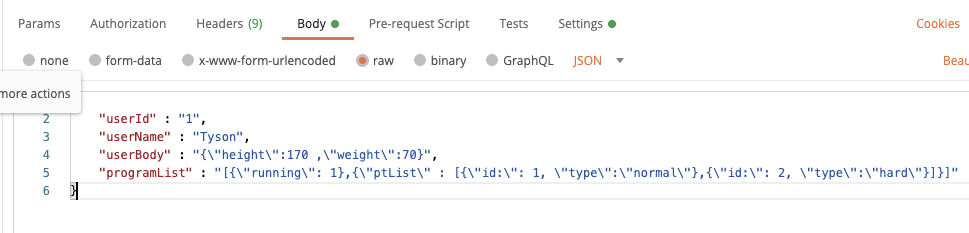
| Postman JSON 전송시, Object ,Array 보내기 (Unexpected token o in JSON at position 1 에러) (0) | 2021.02.02 |
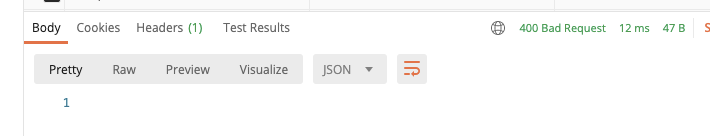
| 포스트맨 400 에러(Postman) (0) | 2021.01.22 |
| 몽구스 Mongoose Schema 사용시 컬렉션명에 s붙는거 (0) | 2021.01.20 |