항상 많이 듣는 질문이다.
"개발하고 싶은데 머 부터 배워야 할까요?"
"요즘 파이썬이 핫하다는데, 그거 배우면, 저도 코딩할수있을까요?"
"개발자면 앱 만들수 있지 않나요?"
"요즘 코딩교육이 핫하다는데, 머부터 배울까요?"
"파이썬 책 사서 보면 되나요?" 등등...
결국 파이썬이나, 코딩교육이 중요하다는 거는 코드를 짜는 것보다, 로직을 생각하는 사고를 기르라는 말이다.
code.org라느 코딩교육 사이트에 가면,
첫 페이지가 빌게이츠, 마크주크버그, 오바마(지금은 없음. 처음에 생겼을때는 오바마 인터뷰 영상도 있었음)
많은 셀럽들이 코딩교육의 중요성에 대해서 이야기 한다.
https://code.org/
셀럽들 영상(코딩의 중요성)
스티브 잡스
"이 나라에 살고있는 모든 사람은 컴퓨터 프로그래밍을 배워야 한다.. 프로그래밍은 생각하는 방법을 가르쳐주기 때문이다." -스티브 잡스-
위 문구가 영상 제일 앞에 나온다.
이것처럼 코딩을 배워야 한다는 의미는 생각하는 방법, 즉, 로직적인 사고력 늘어난다는 말이다.
우리가 수학을 왜 배워야 되냐고 이야기 하는것 처럼, 프로그래밍도, 수학처럼 논리적 사고를 기를수있다는 말이다.
(우리나라야, 나중에 코딩 입시학원처럼, 기출문제만 뽑아서 가르치겠지만....._)
내가 이 포스팅을 쓰는 이유는 "코더VS 프로그래머" 포스팅에 누가 남겼던 글을 보고, 든 생각에 포스팅으로 남긴다.
코더나 프로그래머나 똑같이 고민하고, 무언가를 만드는 사람들이다.
개발자, 디자이너, 기획자, 퍼블리셔 등 한명한명 모두가 같은 중요하다. 그들의 집합체가 프로그램이고, 그들의 생각, 노력이 들어간 예술작품이라고 생각한다.
먼저 이 포스트를 보는 개발을 시작하고 싶은 사람들은 머 부터 배워야지 하고 들어 온 사람들일거다.
아래 플로우 차트를 보라.
옛날 이미지기는 하지만, Objective-C는 스위프트라고 생각하면 될거다.
여기에서도 보면, 배우는 목적이 먼지를 제일 먼저 물어본다.
돈, 교육, 관심, 재미, 자기개발 등등으로 시작해서, 본인에게 맞는 언어로 간다.
위 이미지는 인터넷을 찾으면, 한글로 번역하신 분들도 있으니...나중에 한번 찾아보시는걸로~
간단히 정리해주면,
로우레벨코딩(하드웨어관련) : C (제일 기본이라함.. 컴공 첫수업으로 많이하는데, 요즘은 아님)
게임쪽은 C++ (유니티, 언리얼)
앱 안드로이드 : Java
앱 아이폰 : Swift(옛날에 Objective-C)
하이브리드앱(안드로이드,아이폰 둘다 같이 하고 싶을때) : 이건 종류에 따라 다르지만, 대부분 (JavaScript 기반이 많음)
웹 : PHP, Java, JavaScript 등등....
백단 : Python
엄청 많다. 여기에 표기안한, 언어도 많다.
이걸 다 배운다.....미친거다. 다 배울 필요도 없고.....ㅠㅠ
근데, 기본적으로 내가 추천하는 방법은 홈페이지를 먼저 만들어 보라고 한다.
홈페이지를 배우면서, HTML, CSS, JavaScript 등을 기본으로 배울수있고, PHP나 Java등을 이용해서 아무거나 만들어 보라고 한다.
HTML, CSS는 언어가 아니라고
이거는 내가 만든 프로그램을 보여주기위한 필수 툴
만들면 머하나...남들에게 이쁘게 보여줄수가없는데~
기본 하이브리드 앱도, 웹을 앱으로 만드는거기때문에 HTML, CSS 는 기본
그래서 처음 시작하는 사람들에게 로직을 위해 파이썬도 좋지만, 파이썬은 검은 화면에 로직 짜는거부터 배우면, 재미가 없다.
근데, 웹은 내가 글씨하나 바꾸면, 웹에서 배경색깔이 바뀐다.
그래서, 처음에 너무 재미있고, 내가 하는 재미가 생기기 때문이다.
그리고 웹을 배우면, 기본으로 어떤걸 해도 표현하는데, 쉽기
근데, 모든언어들이 작업할때, 로직을 고민해야한다. 이런상황에서는 이렇게 되게 해야하고, 등등 많은 방법들이 있다.
우리가 수학시간에 배우는 함수, Function은 기본적으로 하나의 선택이 2개의 결과로 갈수 없듯이, 프로그래밍도 비슷하다.
예로, "버튼 1" 를 눌렀는데, 어떨때는 A로 가고, 어떨때는 B로 가고, 그럴수없다는거다.
머... 이런것처럼, 프로그래밍을 하다보면, 로직을 생각하게 되고, 우리가 수학공부의 중요성을 이야기 하듯이, 코딩도 비슷하다고 생각하면 된다.
프로그래밍이 대단한게 아니다.
당신이 밖에서 아이패드로 집에 있는 컴퓨터에 접속해서 만화책을 보고 싶다.
그러면, 그런것을 세팅하고, 만들어서, 외부에서 본인이 원하는것을 볼수있게 만들면, 그게 프로그래밍이다.
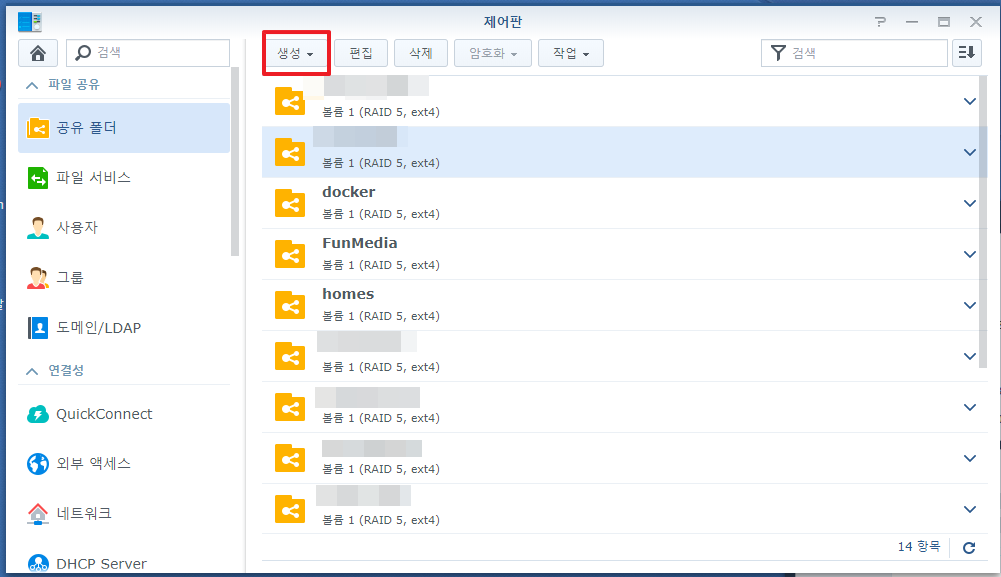
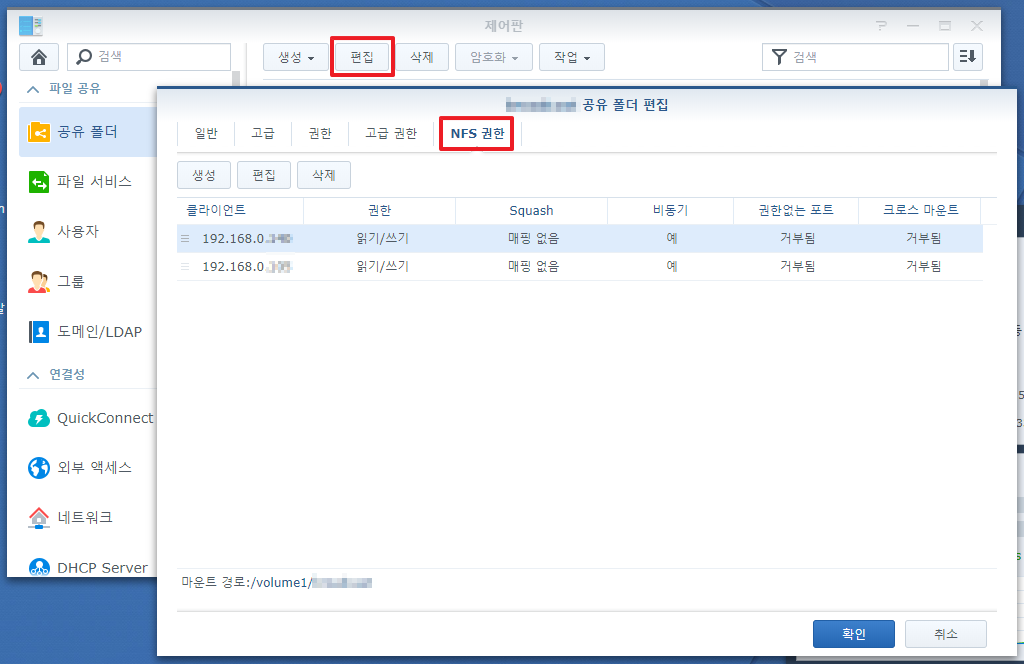
위 같은거를 만드려면 집 컴퓨터에 서버를 세팅하고, 집 공유기에 포트포워딩을 해서, 외부에서 접속해도 컴퓨터로 들어 갈수있게 세팅해야되고, 등등 할것들이 많다.
서버세팅도 배워야하고, 네트워트(7Layer)등등 기본 구조에 대해서 알아야한다.
하지만, 난 이 모든게 프로그래밍이라고 생각한다.
누군가의 필요 또는 재미에 의해서 만드는 모든것은 프로그래밍이다.
그래서 본인이 개발을 배워보고 처음 하는 사람이라면, 본인이 만들고 싶은거? 또는 왜 개발을 배우고 싶은지 생각해보고,
하고싶은거를 먼저 배워봐라~
다들 기본으로 C를 배워야한다. 요즘의 기본은 Java다..등등 많은 이야기를 하는데, 그냥 본인이 만들고 싶은거 해봐라.
게임을 만들고 싶으면, 스크레치로해도 되고, 빌더박스라는 게임 만들어 주는 툴도 있고, 머든지 하나를 만들어 보는거를 추천한다.
게임을 하나 만들면, 홍보 하고 싶어서, 웹페이지를 만들게 되고, 사람들 커뮤니티 사이트를 만들어 주고 싶어서, 웹/앱을 만들고, 앱으로도 만들게 되고, 그렇게 가지치듯이 뻗어 나가는거다.
처음에는 언어를 이것도 배우고 싶고, 저것도 배우고 싶고, 다 배워보고 싶은게, 초보개발자의 심리이다.
한국에서는 정부지원교육기관에서 자바를 추천하고 많은 교육을 해주지만, 자바는 내가 보기에 처음하는 사람들에게 어렵다.
난 러닝커브가 좋은 언어를 추천한다.
그래서 PHP로 웹한번 만들어보라고 한다. PHP가 러닝커브는 진짜 좋다.(크게 설명 없어도 코드만 보고 분석을 할수있다고 생각한다.)
그러다가 어느정도 눈에 들어오고 관심이 생기면, 다른 언어를 배우는 안목이 생긴다고 생각한다.
그리고, 한개 언어를 어느정도까지 할 수 있게 되면, 다른언어도 눈에 들어오게 되고, 배우지 않아도, 분석하고 따라서 쓸 수 있는 레벨이 된다.
그러면, 배우지 않은 언어도 어느정도 수정할 수있게 된다.
그렇기 때문에 언어에 너무 구애받지 말라고 하는거다.
모든지, 내가 원하는 아웃풋이 나오면 되는거다.
홈페이지 가서, "이거 멀로 만들었을까" 생각하는 사람 이 얼마나 될까?
"이 버튼은 여기 말고, 좀 더 밑에 있었으면 좋겠네..", "이 사이트는 다른데보다 좀 불편하네.." 라고 생각하는 사람들은 좀 있을거다.
결국 언어는 중요한게 아니다. 발로 만들었어도, 빨리 만들고,
내가 잘 만들 수 있으면, 그게 최고의 언어다. 고민할 시간에 만들고 싶은거 만들고, 그거 만드는 방법을 찾다 보면, 본인에게 맞는 언어를 찾게 될것이다.
만들고 싶은게 없는데, 코딩은 배우고 싶으면, 본인 홈페이지부터 하나 만들어 봐라~!
그러다 보면, SNS링크도 만들고 싶어 질거고, 글도 쓰고 싶어 질거고 그러다 보면, 이거저것 찾으면서,
자연스럽게 프로그래머가 되어 있을거다.