테이블에서 값이 길어져서, 너무 길면, 값뒤에 "..." 으로 표시하고 싶을때..
나 같은 경우는 이메일 주소를 보여주는데, 너무 길면, 표가 길어져서...잘라서 보여주려고 한다.

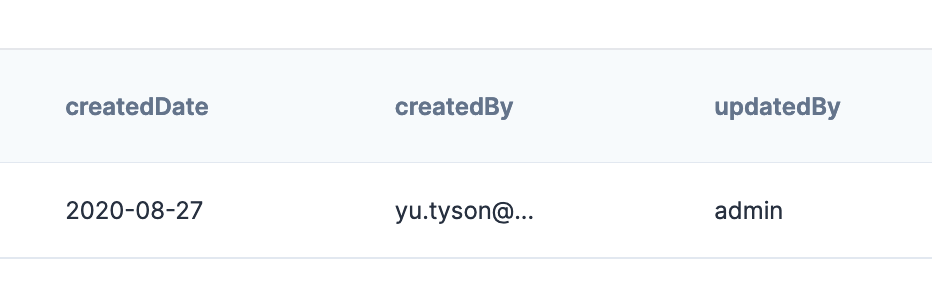
위처럼 이메일은 @ 다음을 ... 으로 표시하고, @ 없을때는 다 보여주려고 한다.
아래처럼 하면 된다.
<ng-container matColumnDef="createdBy">
<th class="text-sm" mat-header-cell *matHeaderCellDef>createdBy</th>
<td class="text-sm" mat-cell *matCellDef="let data"> {{ (data.createdBy.length>10)?(data.createdBy|slice:0:data.createdBy.indexOf('@')+1)+'...':data.createdBy}}</td>
</ng-container>
값을 불러오는 부분에서
{{ (data.createdBy.length>10)?(data.createdBy|slice:0:data.createdBy.indexOf('@')+1)+'...':data.createdBy}}
값 길이가 10보다 클때, (data.createdBy|slice:0:data.createdBy.indexOf('@')+1)+'...'
아닐때는 data.createdBy
이렇게 했다.
10보다 클때는
(data.createdBy | slice:0:data.createdBy.indexOf('@')+1)+'...'
0부터 @이를 찾아서, @까지 보여주고, 뒤에 '...'를 추가하겠끔 했다.
slice는 값을 자르는 거고,
slice 앞에는 파이프라인이다 '|'
indexOf는 문자열 찾는 거다.
-------------------------------------
여기에 툴팁을 추가하고 싶으면,
<ng-container matColumnDef="createdBy">
<th class="text-sm" mat-header-cell *matHeaderCellDef>createdBy</th>
<td class="text-sm" mat-cell *matCellDef="let data" [matTooltip]=data.createdBy> {{ (data.createdBy.length>10)?(data.createdBy|slice:0:data.createdBy.indexOf('@')+1)+'...':data.createdBy}}</td>
</ng-container>
[matTooltip]=data.createdBy
이거를 추가하면 된다.
[] 괄호가 없으면, data.createdBy를 출력하니까..
데이터 값을 보여줄때는 [] 괄호를 꼭 쓰자.
'컴퓨터 > Angular' 카테고리의 다른 글
| mat-video 사용시 무한로딩 (0) | 2020.09.24 |
|---|---|
| aws s3. default. is not a constructor. 에러 (0) | 2020.09.22 |
| Angular Date Format (엥귤러 날짜포멧) (0) | 2020.08.31 |
| 엥귤러 달력 넣기 (DatePicker 사용하기) (0) | 2020.08.31 |
| [ERROR] An error occurred while running subprocess cordova-res. 에러 (0) | 2020.07.21 |
