아....
CKEditor 를 쓰려고 보니, 진짜.... 툴바를 풀 버젼으로 쓰니,너무 많고,
일일히 아래처럼 설정에 쓰자니, 너무 빡세더라...
CKEDITOR.replace('EDITOR',{
toolbarGroups : [
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
'/',
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'about', groups: [ 'about' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'forms', groups: [ 'forms' ] },
],
removeButtons : 'Cut,Copy,Paste,PasteText,PasteFromWord,Find,SelectAll,Scayt,Replace,Save,NewPage,ExportPdf,Print,Templates,Form,Checkbox,Radio,TextField,Textarea,Select,Button,ImageButton,HiddenField,CreateDiv,Blockquote,BidiLtr,BidiRtl,Language,RemoveFormat,CopyFormatting,Anchor,Flash,PageBreak,About',
});
여기 링크로 들어가면, 사진처럼 내가 원하는 아이콘만 클릭해서 만들수 있다.
https://ckeditor.com/latest/samples/toolbarconfigurator/index.html#basic

아이콘 위에 마우스 올려놓으면, 어떤 아이콘인지도 설명이 뜨니까, 필요한거만 잘 골라서,
체크하고, 오른쪽에 있는 "Get toolbar config" 버튼 누르면, 알아서 config 코드로 생성해 준다.
'컴퓨터 > HTML CSS' 카테고리의 다른 글
| 하트 특수문자 / 로마자 특수문자 / 분수 특수문자 / 화살표 / 화장실표시 (0) | 2021.02.05 |
|---|---|
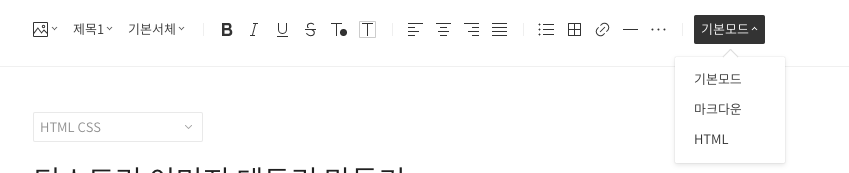
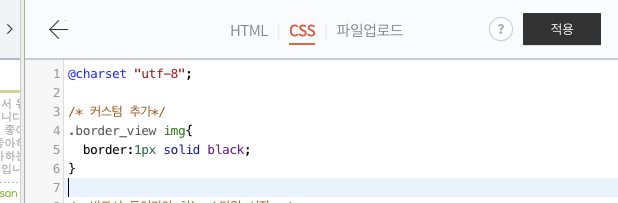
| 티스토리 이미지 테두리 만들기 (0) | 2021.01.28 |
| 부트스트랩- 그리드(블록) 가운데 정렬( 왼쪽, 오른쪽 정렬) (0) | 2018.10.26 |
| 체크표시 특수문자 (0) | 2018.03.12 |
| 긴문자열 생략표시(....)으로 (0) | 2017.02.22 |