달력을 사용하기 전에, module에 아래 4개를 추가해 줘야한다.
MatInputModule,
MatDatepickerModule,
MatNativeDateModule,
MatMomentDateModule,
@NgModule({
declarations: [
testComponent
],
imports : [
MatInputModule,
MatDatepickerModule,
MatNativeDateModule,
MatMomentDateModule,
],
providers: [
{ provide: MAT_DATE_LOCALE, useValue: 'ko-KR' },
{ provide: MAT_DATE_FORMATS, useValue: MY_FORMATS },
]
})
Angular Meterial 사이트 에 가면, 데이트 피커 사용법이 아래처럼 되어있다.

<mat-form-field appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
<https://material.angular.io/components/datepicker/overview>
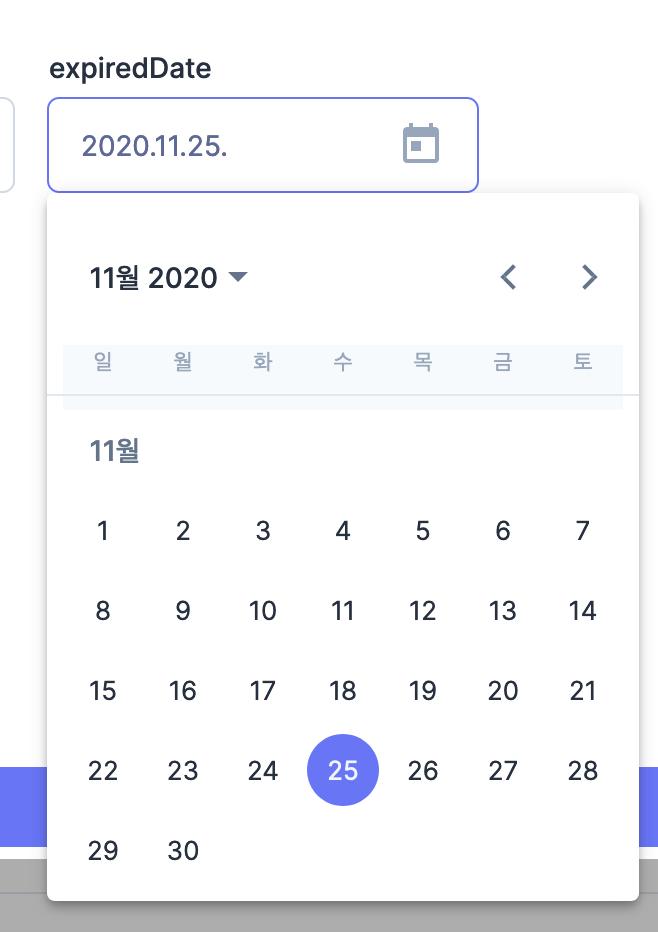
근데, 나는 보통 달력들처럼 input 박스 클릭하면, 달력을 뜨게하고,
MM/DD/YYYY 방식이 아닌,
YYYY/MM/DD로 하고 싶고... input 누르면 바로 달력이 떴으면 좋겠고..
가져온 Date값이 달력에 뜨면 좋을거 같은데...너무 복잡하더라...
ㅠㅠㅠ
1. 내 Data로 달력부분에 보이게 하기
2. 숫자 부분(input) 눌렀을때, 달력 뜨게...
3. MM/DD/YYYY를 YYYY/MM/DD로 바꾸기
위 3개가 달력을 적용하는데 필요했다.
먼저 위 코드를 이해해야하는데....
input, mat-datepicker-toggle, mat-datepicker에 사용하는, "picker"라는게...먼지 몰라서...바꿨다가..안되는거였다.
저거는 ID값으로, 위 3개가 같은거라는것을 표시해 주는거다.
그래서 같은 값을 적어줘야한다. 나는 datepicker라는 id값으로 지정했다.
그리고, 2번 클릭했을때, 달력뜨게는 input 태그 부분에 (click)="datepicker.open()" 를 넣었다.
datepicker를 열어라는 거다.
1번 내 data부분 보이게 하려면,
[(ngModel)]="noticeDoc.expiredDate"
ngModel 부분에 noticeDoc의 expiredDate값을 가져오라고 되어있다.
내 date 값은 utc값으로 2020-11-03T00:00:00.000Z 처럼 들어가있다.
datepicker가 알아서 날짜 변환해서 달력으로 보여준다.
<mat-form-field class="treo-mat-no-subscript w-full" >
<mat-label>expiredDate</mat-label>
<input matInput [matDatepicker]="datepicker" formControlName="expiredDate" (click)="datepicker.open()" [(ngModel)]="noticeDoc.expiredDate" >
<mat-datepicker-toggle matSuffix [for]="datepicker"></mat-datepicker-toggle>
<mat-datepicker #datepicker ></mat-datepicker>
</mat-form-field>
그리고, formControlName부분은 저장할때 form값 넘길때 이름이다.
그 다음 3번 date 포멧이다...이부분이 좀 복잡한데..
module.ts 파일에 넣어줘야한다.
export const MY_FORMATS = {
display:{
dateInput: 'YYYY/MM/DD',
monthYearLabel : 'MMM YYYY',
}
}
@NgModule({
imports: [
MatDatepickerModule,
],
declarations: [DetailDialogComponent],
providers: [
DetailDialogService,
{provide:MAT_DATE_LOCALE, useValue:'ko-KR'},
{provide:MAT_DATE_FORMATS, useValue:MY_FORMATS}
],
exports: [DetailDialogComponent],
entryComponents: [DetailDialogComponent],
})
export class DetailDialogModule {}
Providers에
{provide:MAT_DATE_LOCALE, useValue:'ko-KR'} 를
넣으면, 포멧이 YYYY.MM.DD.로 바뀐다.

하지만 내가 원한건, YYYY/MM/DD로 보이는거였다.
그래서 월, 요일은 한글로 나오기를 원해서, ko-KR 그대로 두고,
혹시, 영어로 나오길 원하면, 그냥 지우던지(default 영어임), 아니면, en-US 로 바꾸면 된다.
또는 en-KR로 먹힌다.
여튼, locale부분은 그냥 두고, 위에 FORMAT const를 새로 만들었었다.
MY_FORMATS = {
display:{
dateInput: 'YYYY/MM/DD',
monthYearLabel : 'MMM YYYY',
}
}
여기서 dateInput은 내가 원하는 포멧이고,
monthYearLabel은 지정안하면, 아래처럼 date 데이터값 그대로 보인다.

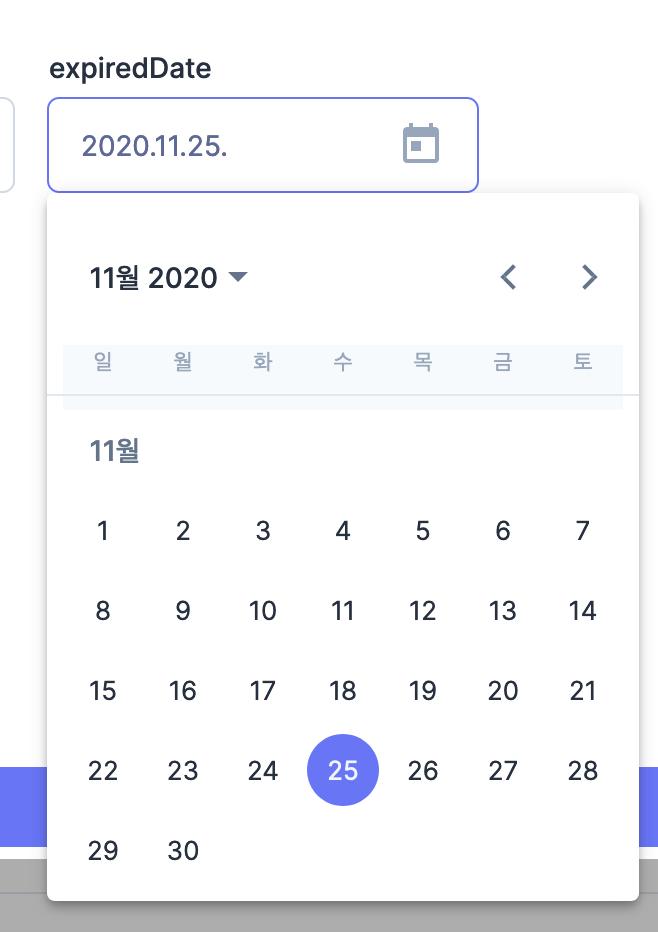
monthYearLabel은 달력에서 달,연도가 보이는 양식이다. MMM은 lacale에 맞게 달이 보이는거다.
한글은 11월, 영어는 NOV 이렇게...
위 방법을 보고 싶으면 아래 링크 참조,
https://momentjs.com/docs/#/displaying/format/

M 1개만 쓰면 숫자만,
MMM은 Jan, 줄임말
MMMM은 January 처럼 전체로 나오게 할 수 있다.

이정도만 되면, 내가 원하는 달력 이용법은 가능하다.
추가적으로 Input입력이 안되게 하려면,
https://material.angular.io/components/datepicker/overview
위 링크에서 disabling part 부분을 보면, input 입력 안되게 하는법이 있다.