네이버 웍스를 회사에서 사용하는데, 이상하게 아웃룩 세팅을 웍스 설명서대로 하는데..
계속 안되는거다....
https://guide.worksmobile.com/kr/mail/mail-guide/settings/pop3-imap-smtp/
여기 가이드에서는 아래처럼 세팅하라고 써있다.
결론부터 말하면, 아래처럼 하면 절대 접속이 안된다.
------------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------
결론부터 말하면,
IMAP 사용시,
받는서버 포트는 993,
보내는서버 포트는 465 ( POP3에 써있는) 거로 세팅해야된다.
그러면, 문제없이 연결된다.
이거만 보고 이해되시는분은 알아서 포트만 바꿔서 세팅하시고,
모르시는분은 이제 밑에서부터 순서대로 진행하면 됩니다.
1. 메일 관리자 설정에서 IMAP/POP 사용가능하게 해주기
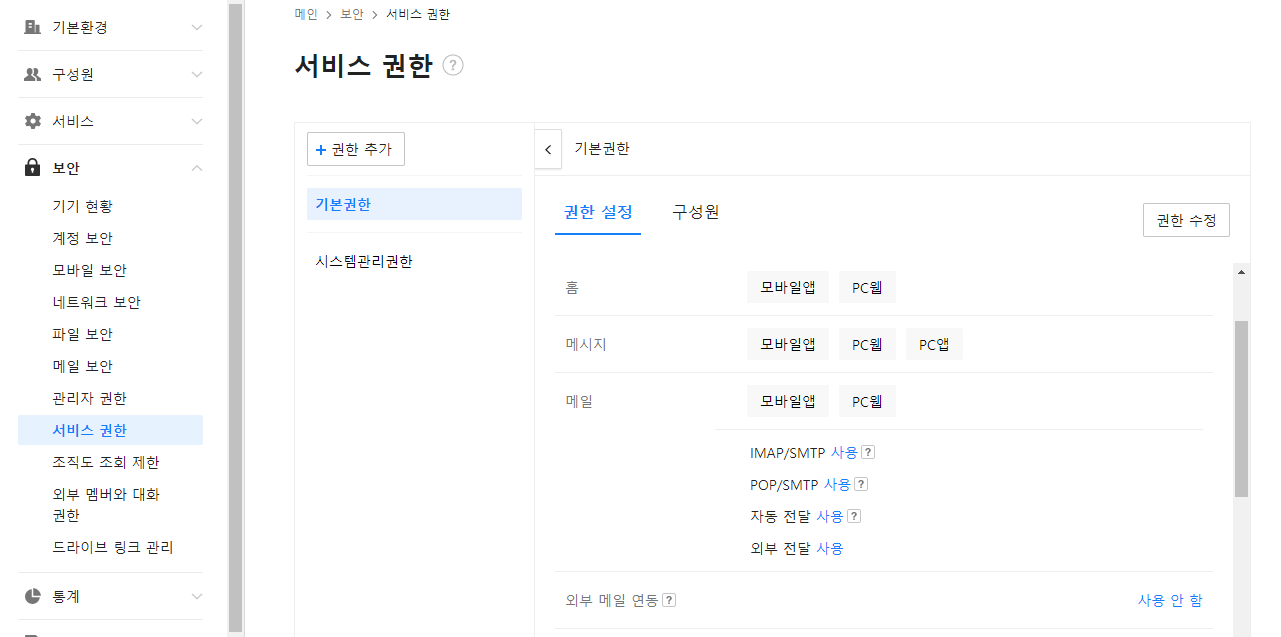
관리자페이지(Admin) -> 보안 -> 서비스권한 -> 기본권한 -> 권한설정 -> 권한수정 -> 메일 -> SMTP, POP3 체크
해주시고, 저장하면 됩니다.

위처럼 IMAP/SMTP 랑, POP/SMTP가 사용이 되게 하면 됩니다.
그리고, 이제부터 아웃룩 세팅입니다.
(제 아웃룩 버전 Microsoft Office Professional Plus 2019)
근데, 아웃 버전이 올라갈수록 쉽게 한다고, 수정세팅을 가려 놓았는데...
쥐메일, 라이브메일, 야후메일같은 메일회사꺼 아닌이상은, 자동세팅이 아니고, 수동세팅으로 해줘야합니다.
그래서 저같은 경우는 아에 처음부터 수동으로 들어가서 하는법을 설명 하겠습니다.
2. 제어판 -> Mail(Microsoft Outlook) -> “프로필보기” -> 프로필 추가

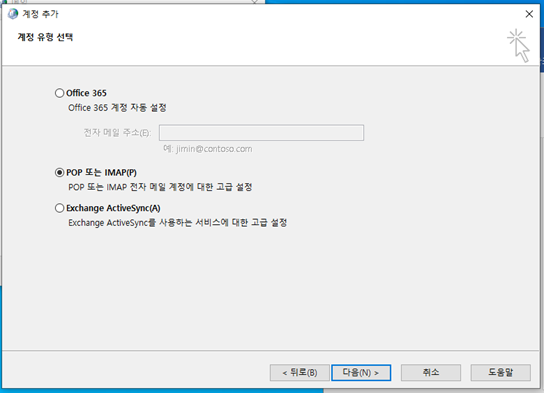
3. 수동설정 선택

4. POP 또는 IMAP 선택

5. 기본 정보 입력

예시입니다. 잘 모르시면,
사용자이름, 전자메일주소 둘다 도메인주소 포함해서 작성하십시오. (예 tyson1212@yahoo.com)
골뱅이, .com 까지 다 넣으십시오.
IMAP/ POP3 차이
IMAP 는 서버랑 PC랑 동기화되서, PC에서 지우면 서버에서도 지워짐.
POP3 는 서버에서 메일을 가지고 오면서 서버에 메일을 지워버림.
메일용량이 많으면 IMAP 추천
6. 기타설정 클릭 ( 여기서부터 중요함)
7. 보내는 메일 서버 (탭) 에서 보내는메일(SMTP)인증 필요 체크 후,
받는메일서버와 동일한 설정사용 선택

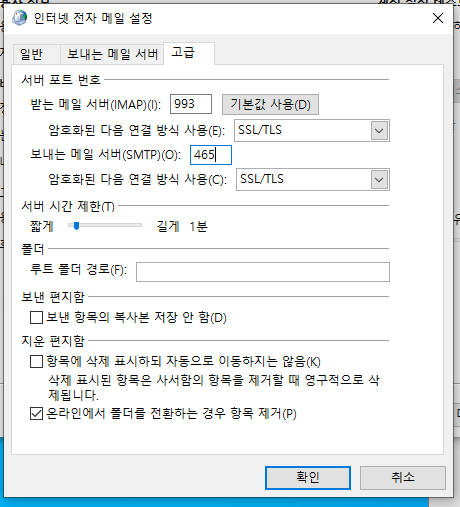
8. 고급으로 이동
받는서버(IMAP) 포트 : 993
보내는메일서버(SMTP)포트 : 465
연결방식은 SSL/TLS 로 변경
로 세팅후 확인

여기가 웃긴게.... 저렇게 저장해도, SMTP 포트가 리셋되어있을경우가 있다.
9. 보내는 서버 에러시
분명시 포트를 바꾸고 “확인”눌러서 테스트 메일보냈는데, SMTP가 에러가 뜰때는 “기타설정”을 다시 들어가서 보면, 아래처럼 포트랑 암호화 방식이 바뀌어 있다.

이거를 다시 포트 : 465 / 암호 : SSL/TLS 로 변경 해주고, “확인”
다음 버튼 클릭
그러면 에러 없이 넘어감.
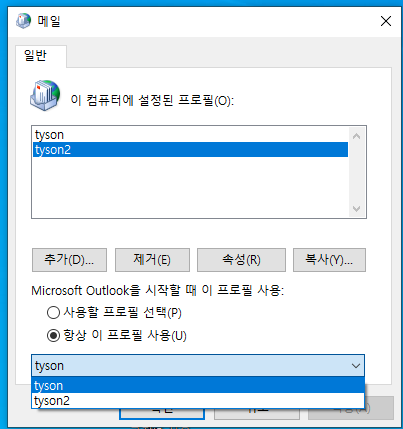
10. 방금 생성한 프로필을 선택후, “항상 이 프로필 사용”를 선택하고, OUTLOOK 재실행

네이버 웍스 메일 세팅 설명에 있는 포트 정보가 먼가 이상하다.....
거기 설명에도 아웃룩 버전에 따라 기본은 SSL/TLS로 하라고 하고...
Office365, 또는 다른버전은 STARTTLS로 하라고 써있다.
여튼 그래서, 결국 IMAP 사용시, 포트를 잘 세팅해야한다.
'컴퓨터' 카테고리의 다른 글
| LG폰 Mac 연결안될때, Android Transfer 사용안될때 (0) | 2020.08.20 |
|---|---|
| 신입 개발자 어떤 프로그래밍 언어를 선택해야 할까? (2) | 2020.06.25 |
| Visio 창 여러개 (1) | 2018.06.25 |
| 어떤 프로그래밍 언어를 선택해야 할까요?? (0) | 2018.03.08 |
| 윈도우 업데이트후, 스티커 메모 사라짐(윈도우노트) (0) | 2018.03.07 |





